Use ACPT with Divi visual builder
ACPT (since v1.0.140) is fully integrated with Divi visual builder.
You can use ACPT in TWO ways with Divi
- ACPT meta fields module
- Pulling ACPT custom fields as dynamic data through the Text/Image module
When to use which: If you want a quick display of data including custom fields carrying images and
preset formatting, use the ACPT block and then style it with Divi.
If you want to make styling variations separate from that you’ve set for the custom post type, pull
the unformatted text or image from custom fields through the Divi Text Module or Divi Image
Module dynamic data shortcut, and style it with Divi builder.
For best experience, first create your custom post type, and metaboxes.
Then make a custom post, fill in the data in the fields and publish it.
Edit with Divi builder from the frontend, styling your fields with Divi.
Save as a post template in Divi.
Now every time you create a custom post of the same type, your fields will be ready with
styling in place.
Pro tip: If you face any trouble, first turn off your website firewall and other plugins to spot conflicts
and report. We’re always there for you.
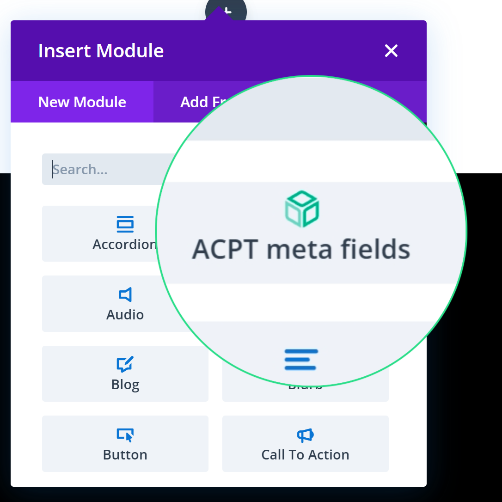
Using the ACPT block
Open up the Divi visual builder, click insert row after choosing a row, then click the gray plus button to
open the modules’ window.
Once the module window opens, you’ll see the ACPT module colored green and white.

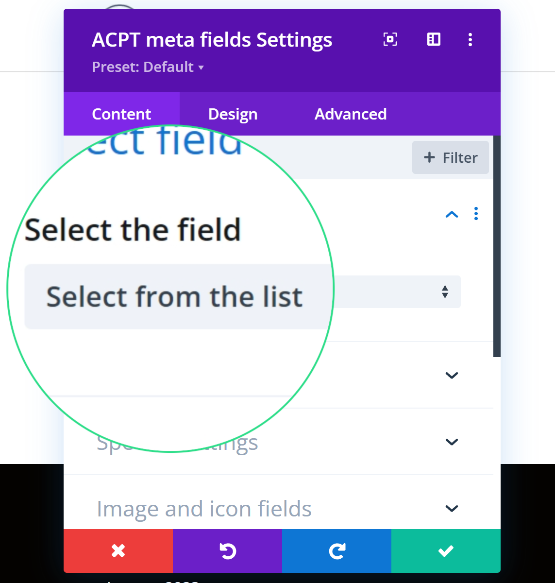
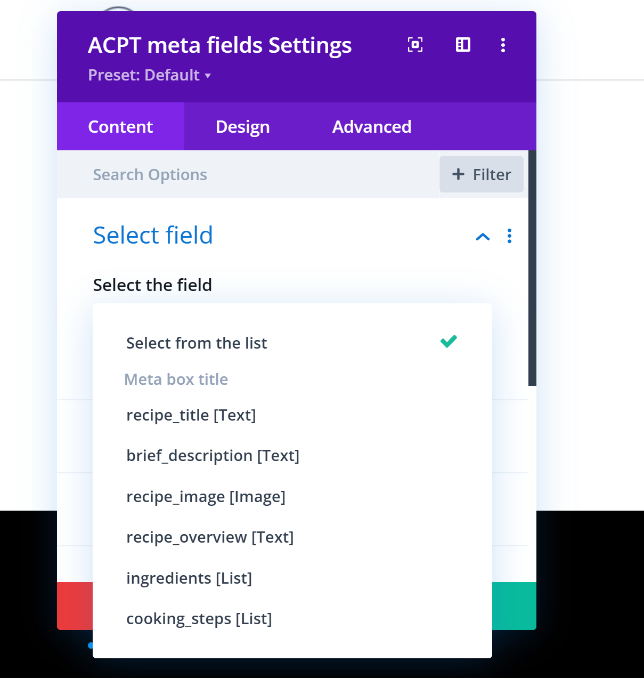
Click on it and select the custom field you want to display from the dropdown list.

You’ll see the list of custom fields you have created and populated with data.

Place the field you want with a click, and save. Then style with Divi.
If you want to increase font size or apply other effects, choose ‘Module text’ from the Design tab of
the module block.
(You need to have the text/image or numbers filled in your custom fields at the backend of the
custom post for them to show up in the frontend, or put placeholder text in the custom fields.)
ACPT block extra options
In the ACPT block module, on the Content tab, you’ll also find the following extra options when you
scroll down: Select Field, Main Options, Specific Settings, And Image And Icon Fields
| Section | Required | Description |
| Select field | yes | Choose the meta field from the list (please they are grouped by box). |
| Main Options | no | You can add a suffix, a prefix and/or show the label before the field value. |
| Specific Settings | no | This settings are specific for ACPT metas. Please refer to the shortcut documentation for more info. |
| Image and icon fields value | no | You can append an icon or an image before or after the meta field value. |
Using ACPT as a dynamic data provider
You can use ACPT also as dynamic data provider.
Add a row.
Click the grey plus icon to open the modules’ window.
Now you can use either the image module to pull image fields or the text module to pull text fields.
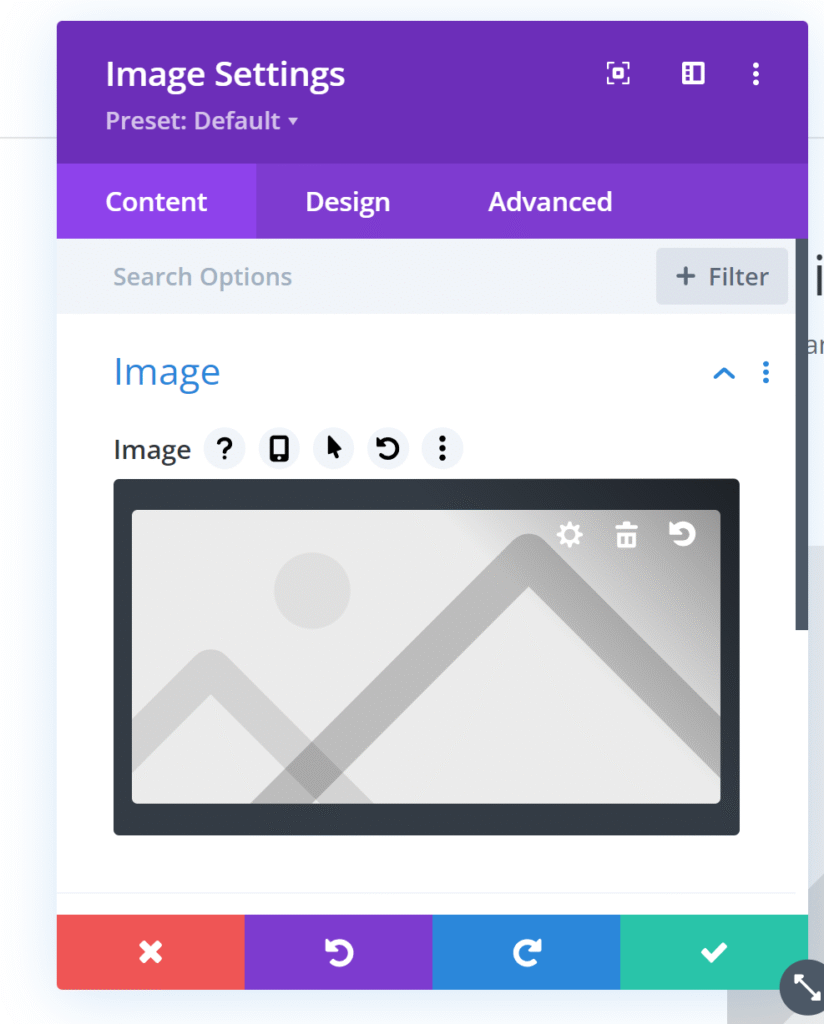
Using the Divi image module to pull image field data
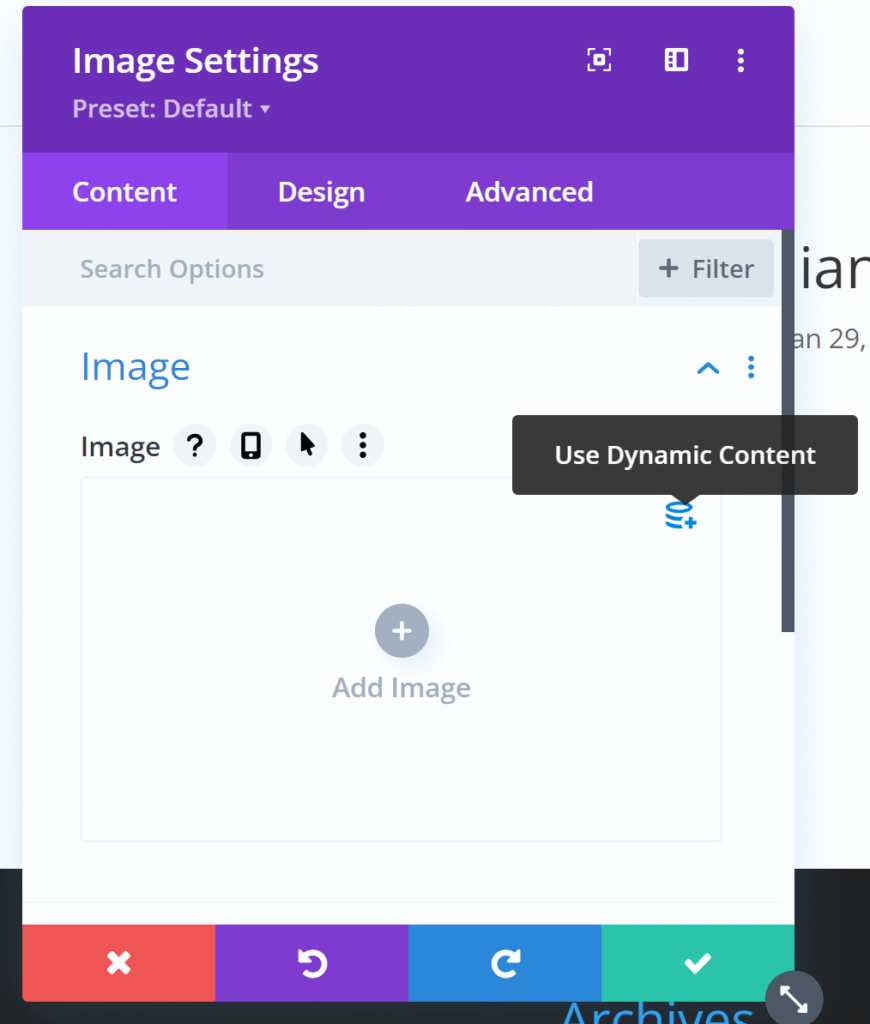
Click on the image module, you’ll see a placeholder grey image.
Hover your cursor on the placeholder image and you’ll see three icons, gear, delete and reset.

(The gear icon will take you directly to the media library.)
Click on the delete icon and delete the placeholder image.
Now, a dynamic database icon will become visible.

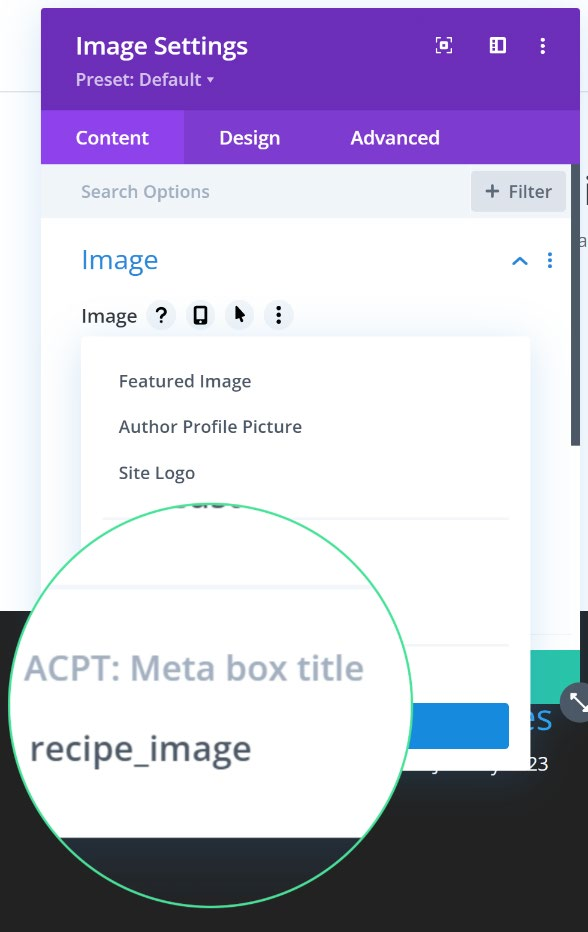
Click on the database icon and it will show you available custom image fields you have created.

Click and save your image data.
Using the Divi text module to pull text field data (unformatted)
Insert a row.
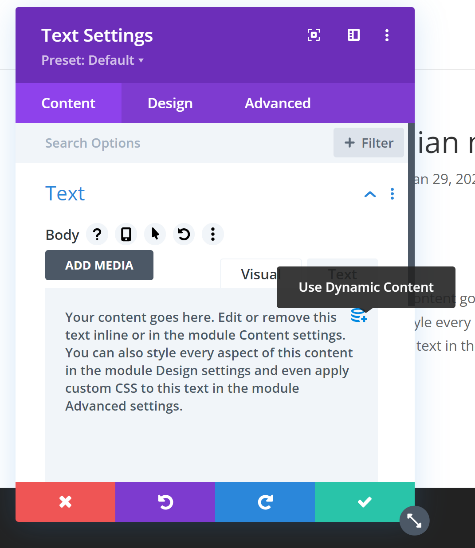
Find the Text module and open it.
You’ll find two tabs – Visual, and Text.
Click the Text tab and you’ll see a database icon with a plus mark if you hover your cursor below
the tab heading Text.

Click on the database icon.
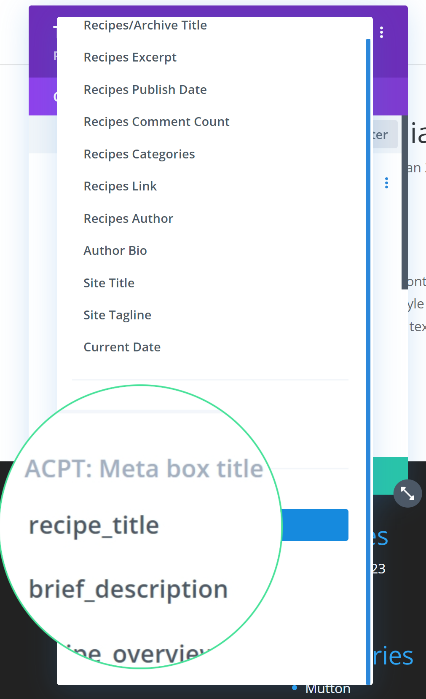
Select the custom text field you want to pull.

Save the data and style it with Divi.
For more information about Divi dynamic data, please read the official documentation.