Shortcode generator
How it works
Basic usage
ACPT uses a single shortcode to display the meta fields on your website called acpt.
The shortcode will automatically display the content on
Example:
[acpt box="info" field="text"]This is the basic form of the shortcode.
The required parameters are two:
- box: the name of the meta box
- field: the name of the field
Extra parameters
Some fields allow some extra parameters.
- width: the width of element(s). 100% is allowed (allowed for Address, Color, Gallery, Image, Video, Toggle)
- height: the height of element(s). 100% is allowed (allowed for Address, Color, Gallery, Image, Video, Toggle)
- target: the target of a link (allowed for Url)
- elements: the number of gallery elements (1 to 6, allowed for Gallery)
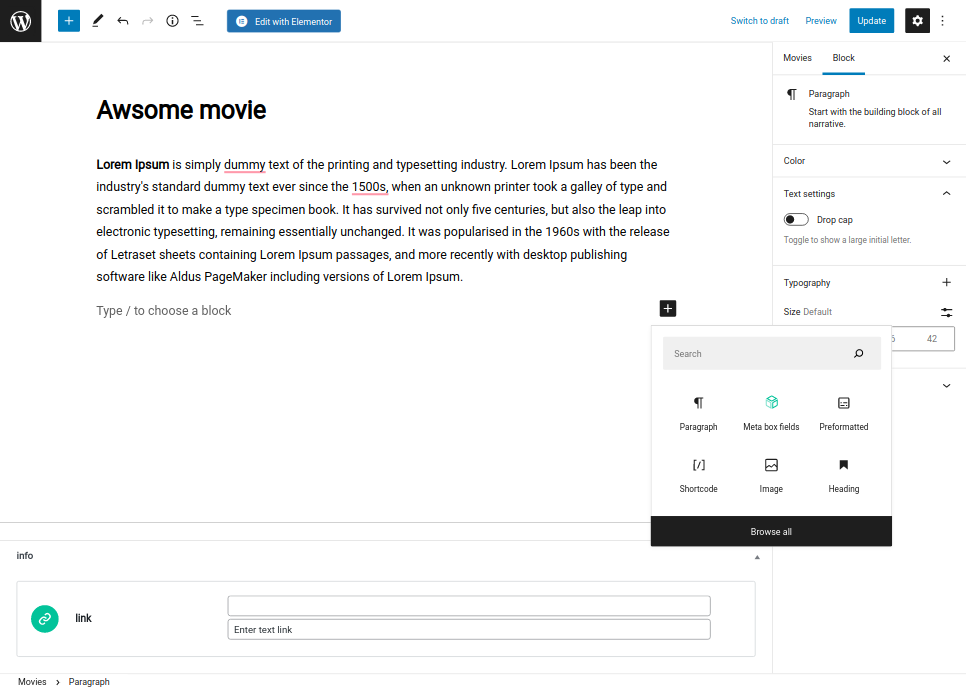
The Gutemberg block
You can dynamically generate the ACPT shortcode within Gutemberg editor.
Press the “+” button, and search for “Meta box fields”:

Now select the desired field and eventually the avaliable extra parameters for the selected field type.