Conditional field rendering
Starting by v1.0.100 ACPT allows the user to control the visibility of every registered meta field.
How to use the conditional field rendering block
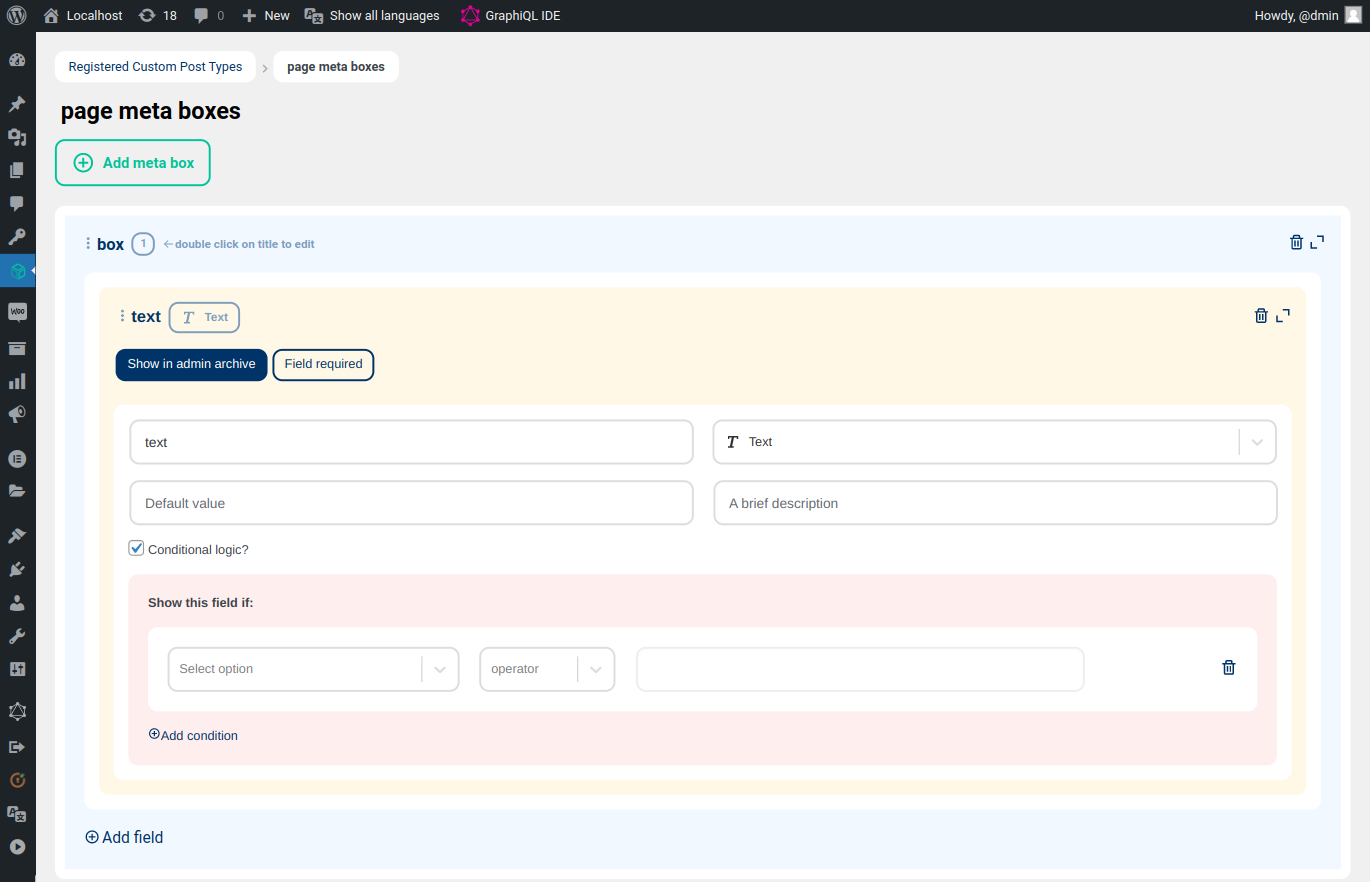
First, notice the checkbox at the bottom of every meta field labeled “Conditional logic?”. Click on it, and a new box appears.
The condition form
Every time you click on the add condition button, a new condition form appears.

Now you can use the conditional field rendering block to add one or more conditions.
A condition form has four inputs:
- the option type
- the operator
- the value
- the logic respects the previous condition
Let’s dive into it.
The option type
The first thing you have to choose is the option type. There are several possible choices.
value
This means that you are going to compare the value of this field. Not every field type is allowed to use value. The only types allowed are:
- Number
- Text
- Textarea
- Select
- Select multiple
- Date
- Time
- Url
- Phone
- Color
- Currency
- Weight
- Length
post
Selecting this option means that you are going to compare the post where the field is rendered.
related taxonomies
This select group shows you every taxonomy associated with the custom post type associated with the meta field.
other fields
If there are other meta fields associated with the custom post type a select group called “Other fields” will show the complete field list.
Depending on this choice, the other form fields will dynamically change. Please note that every time you change the option type field, the other fields are cleared.
The operator
As previously said, the operator selectbox choices depend on the previously selected option type.
if the option type is value
The available operators are:
- equals
- not equals
- like
- not like
- empty
- not empty
If the meta field type is one of:
- Number
- Date
- Time
- Currency
- Weight
- Length
then four more choices become available:
- less than
- less than or equals
- greater than
- greater than or equals
otherwise, if the field type is Select multiple, these two extra options are added:
- included
- not included
if the option type is post
The available operators are just four:
- equals
- not equals
- included
- not included
if the option type is taxonomy
The available operators are:
- empty
- not empty
- included
- not included
if the option type is other fields
In this case, the operator selectbox choices depend on the selected field type. Please refer to the previous if the option type is value section.
The value
The value form field strictly depends on the previous two fields.
if the option type is value
The value form field is an input text, allowing the user to manually type the value.
Please note that if you are using the included or not included operator, the values must be separated by a comma (ex. foo, bar, boom).
if the option type is post
In this case, the value field is a selectbox. All the published posts (sorted by post title) are displayed.
If you are using the included or not included operator, the selectbox allows multiple choices.
if the option type is taxonomy
The value field is a selectbox. All the published terms for the selected taxonomy (sorted by term name) are displayed.
If you are using the included or not included operator, the selectbox multiple choices are allowed.
if the option type is other fields
The value form field is an input text.
Please note that if you are using the included or not included operator, values must be separated by a comma (ex. foo, bar, boom).
The logic respects the previous condition
If the condition is not the last one in the conditional field rendering block, the logic operator selectbox appears.
It allows two possible values:
- AND
- OR
Render a field on the UI
The shortcode is now capable to analyze the conditions (if present) and display or not the field on the website.
This means that you can just continue using the acpt shortcode in your CPTs templates and/or in the single pages as you normally do.
Please note that the fields will be always visible in the WordPress page editor.
Examples
Basic example
Suppose you have a CPT with a Number field.
You want to display the field only if its value is greater than 50.
You need to set just one condition on the field, and then include it in your pages and/or templates.
More complex example
You have one numeric field, and you want to display it only in “Portfolio” category and if its value is between 3 and 10.
To achieve it, you need three conditions:
- category includes in Portfolio AND
- value less than or equals to 3 AND
- value greater than or equals to 10
Advanced example
You have two fields, the first one is textual and the second is numeric.
You want to display the first field only on post “About us”, its value is “hello” or if the second field value is between 100 and 1000.
You need 4 conditions:
- post is equal to “About us” AND
- value is equal to “hello” OR
- second field value less than or equals to 100 AND
- second field value greater than or equals to 1000
The field will be rendered only on “About us” page, and if one of these two conditions is true:
- if its value is “hello”
- the second field value is between 100 and 1000