WPGraphQL Integration
First steps
If don’t have install QPGraphQL install it from the offical WordPress repository.
Once it’s installed, go to main ACPT dashboard.
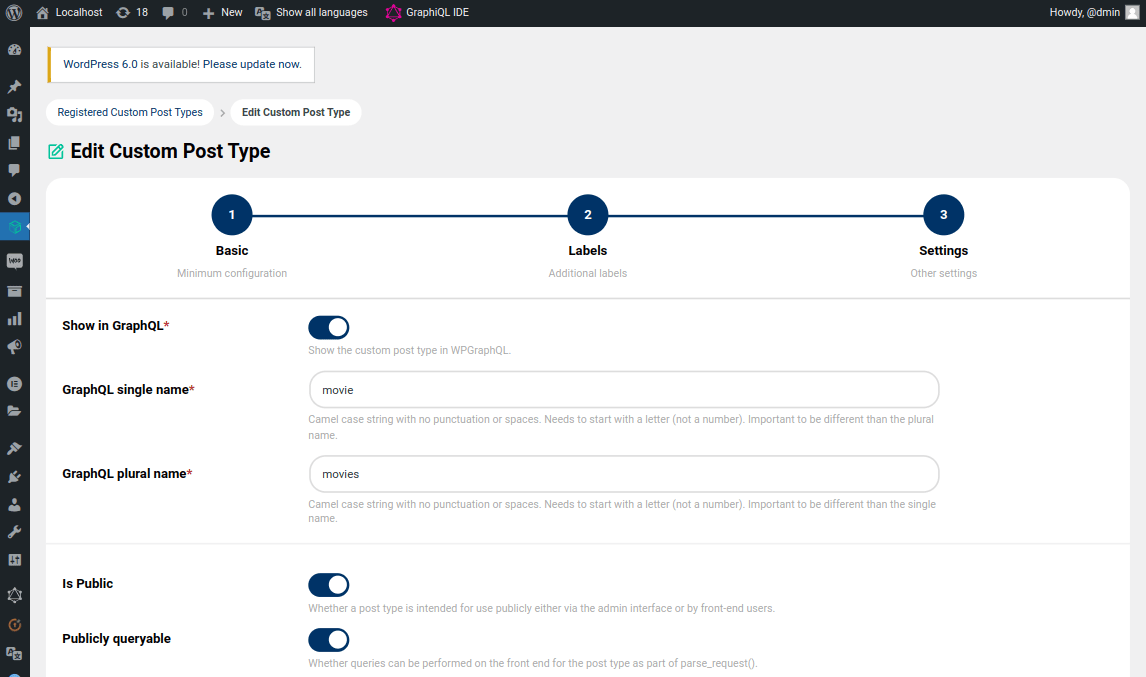
If you want to enable support for a particular custom post type, go to Edit > Settings, and here you’ll find three new fields:

- Show in GraphQL: set to true
- GraphQL single name: the single name used for GraphQL queries
- GraphQL plural name: the plural name used for GraphQL queries
Single and plural names must be different.
Please note that Post and Page posts have the WPGraphQL support enabled by default.
Performing base queries
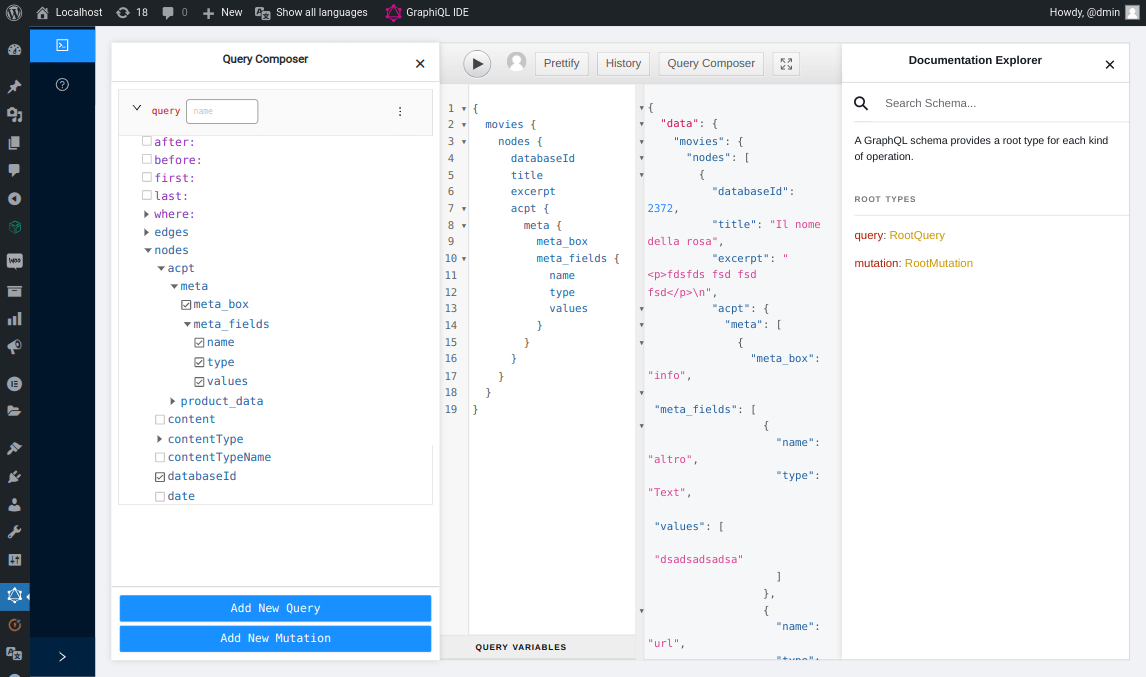
Open up the GraphiQL IDE provided by WPGraphQL. Suppose you have a CPT named movie. In the left sidebar navigate to movies node; you’ll notice there is a node called acpt in the edges.
Click to expand it. You find two main subnodes:
meta: the meta boxes array representationproduct_data: the product data array (only for WooCommerce product CPT)
Now try to run this query selecting all the meta subnodes:
{
movies {
edges {
node {
databaseId
title
acpt {
meta {
meta_box
meta_fields {
name
type
values
}
}
}
}
}
}
}You’ll obtain something like this:

More advanced queries
ACPT extends the base RootQuery adding it the possibility to perform queries on metas.
Go again to movies, but this time expand the query node. Notice the meta_query subnode.
This node contains two subnodes:
elements– the array of query elements:comparekeytypevaluevalue_num
relation– possible values:ORAND
As you can imagine this mimics the WP Query logics.
This is an example of a query performed on meta fields:
{
movies(
where: {query: {meta_query: {elements: [{key: "info_altro", value: "dsadsadsadsa"}]}}}
) {
edges {
node {
id
databaseId
title
}
}
}
}We encourage you to use WPGraphQL in your projects, and read more about headless CMS WordPress.